
Discover how to start creating interactive video that engages and converts. Our guide covers planning, production, and analysis with actionable, expert tips.
Let's be honest, traditional video can feel like a one-way street. You hit play, you deliver your message, and you cross your fingers, hoping it connects with your audience. Interactive video completely flips that script, turning a passive monologue into an active, two-way conversation that pulls viewers right into the experience.
Instead of just watching, your audience gets to choose their own adventure, answer questions, and engage directly with what's on screen. This isn't just a neat trick; it creates a far more memorable and effective experience, which is why it's quickly becoming a core strategy for savvy marketers and creators.
Why Interactive Video Is a Game-Changer

It’s easy to get lost in the buzzwords, but the real power of interactive content comes down to a simple principle: dialogue. It respects your viewer's intelligence and curiosity by handing them the remote, letting them steer their own journey through your content.
This is the fundamental shift from passive consumption to active participation. When viewers can make meaningful choices, they stop being just viewers and become co-creators of their own experience. That sense of involvement is what makes your message stick.
Deepen Engagement and Personalization
By adding elements like clickable hotspots, in-video quizzes, or branching narratives, you're putting the viewer in the driver's seat. It's a simple act of empowerment that has a huge impact on engagement and how long people stick around.
Think about the real-world benefits:
- It makes learning active. Viewers remember information so much better when they can apply it immediately. An in-video quiz isn't just a test; it's a hands-on tool that reinforces your key points as they're being made.
- It creates personalized paths. Your audience can jump straight to the content that matters most to them. A potential customer focused on cost can click to the pricing section, while someone else might want to spend more time exploring product features.
- It gives you invaluable data. Every single click is a piece of feedback. You get to see which paths are most popular and what choices viewers are making, giving you priceless data to fine-tune your messaging and strategy.
The real magic of creating interactive video lies in turning your content from a speech into a personalized conversation. You're letting the viewer's curiosity and needs guide the flow, which builds a much stronger connection and far better brand recall.
The growth in this space is impossible to ignore. The market for interactive video technology, for instance, was valued at $20.84 billion in 2025 and is projected to skyrocket to $51.19 billion by 2032. This incredible surge shows just how much demand there is for more dynamic, user-driven experiences across all kinds of industries.
The applications are incredibly versatile, from engaging educational modules and corporate training programs to sophisticated e-commerce showcases. You can explore a variety of compelling interactive video examples to see how businesses are already putting this technology to work and getting tangible results. It’s a powerful way to turn passive viewers into active, engaged customers.
Before you even think about hitting the record button, the real work begins. I’ve seen countless projects go off the rails because they skipped this crucial first phase: building a solid blueprint. This is where you translate a great idea into a functional, engaging experience. Without a plan, you’re just shooting in the dark, and you'll likely end up with a video that confuses viewers instead of guiding them.
The very first thing you need to lock down is a single, clear objective. What is the one thing you want someone to do after watching? It’s not about what you want to say, but what action you want them to take. A vague goal like "boost engagement" won't cut it. You need something concrete and measurable.
Define Your Primary Goal
Let's get specific. What does success actually look like for this video? Are you trying to capture high-quality leads? Onboard new users? Drive sales for a specific product? Each of these goals requires a completely different video structure and a unique set of interactive tools.
- Lead Generation: If you're hunting for leads, your focus will be on getting viewer information. This means you'll be building your video around well-placed forms and compelling call-to-action buttons.
- Customer Education: For training or onboarding, you’ll want to lean on elements like quizzes to check for understanding or branching paths that let people explore the topics most relevant to them.
- Direct Sales: If the goal is to sell, your blueprint needs to guide viewers through product highlights and social proof, leading them to a very clear, can't-miss-it "Buy Now" or "Add to Cart" hotspot.
Getting this right from the start saves you from a common pitfall: adding flashy interactive features that don't actually help you reach your goal.
I see this all the time: people try to make one video do everything. The best interactive experiences I've produced have always focused on a single, core objective. Every choice, every button, and every path was designed to move the viewer toward that one specific outcome.
Map the Viewer Journey
Once you know your destination, you can start drawing the map. This is where you'll sketch out the branching logic—all the different paths a viewer can take based on the choices they make. Think of it as a modern "choose your own adventure" book. Every decision point needs to lead to content that’s a direct and logical consequence of that choice.
Imagine a real estate agency creating an interactive home tour. They could start with a simple question: "What part of the home are you most excited to see?" The options might be "The Chef's Kitchen," "The Backyard Oasis," or "The Master Suite." A click on "The Chef's Kitchen" wouldn't just play a random clip; it would kick off a whole sequence dedicated to the kitchen, complete with its own set of choices about appliances, countertops, or storage.
I’ve found that the best way to do this is with a flowchart. It lets you see the entire journey at a glance, spot any dead ends, and make sure every path ultimately leads back to your main goal. For a more detailed look at the nuts and bolts, our guide on how to make an interactive video breaks down how to structure these flows.
Scripting for Interaction
Writing a script for an interactive video is a different beast altogether. You're not writing one linear story; you're crafting a web of interconnected mini-scripts. Each little segment needs to feel complete on its own while also flowing seamlessly from whatever choice led the viewer there.
Your script has to be incredibly explicit about the interactions. Don't just write the dialogue. You need to write the entire user experience. Pinpoint the exact moment a poll should appear, specify the text for a clickable hotspot, and write out the precise questions for a quiz. When you do this, the interactive elements feel like a natural part of the conversation, not a clunky interruption. This detailed blueprint is your best insurance for a smooth production process and, ultimately, a much more powerful video.
Choosing the Right Interactive Elements for Your Goal
When you start exploring interactive video, it's easy to get excited and want to throw in every cool feature you see. But I've learned from experience that the most successful interactive videos aren't the ones with the most bells and whistles—they’re the ones where every interaction serves a clear purpose. The real magic happens when you match each feature to the specific action you want your viewer to take.
For example, a simple poll is fantastic for taking a quick pulse of your audience or segmenting them right at the beginning. It's a low-effort way for them to engage. On the other hand, if you're building an in-depth training module, a complex branching quiz is a much better fit. It confirms that your user is actually learning the material and can guide them down a personalized learning path.
Aligning Features with Your Core Objectives
Your entire strategy should hinge on one simple question: What do I want the viewer to do at this moment?
Your answer to that question will immediately point you to the right tool. If you just want to give a little more info about a product on screen, a subtle hotspot that reveals a pop-up on click is perfect. It’s not pushy and satisfies viewer curiosity without interrupting the flow.
But if your primary goal is lead generation, a strategically placed data-capture form is your best friend. The trick is to place it after you’ve delivered real value. This makes the request for their info feel like a fair trade for the insights you've just provided.
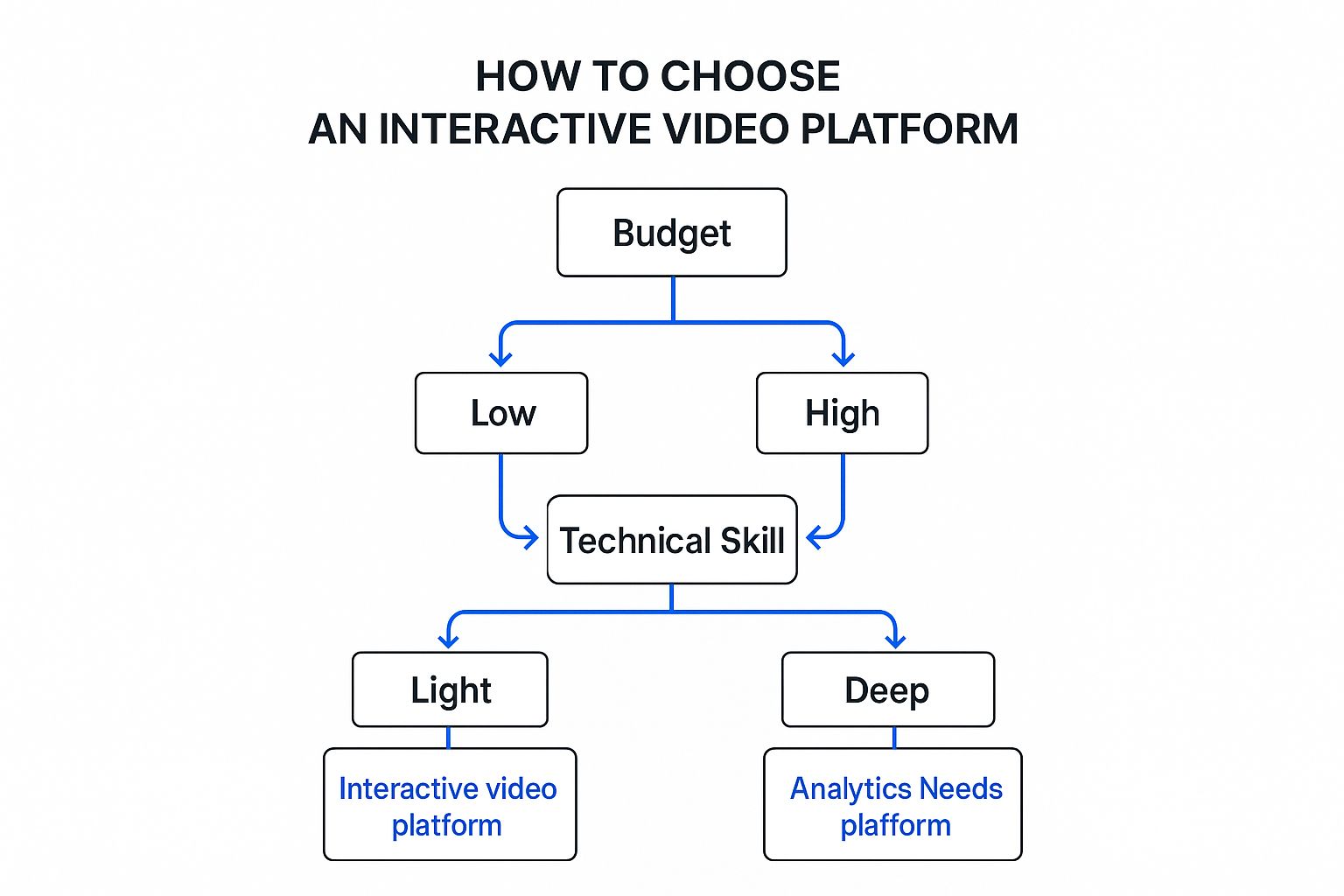
Thinking through these choices helps you select not just the right elements, but also the right platform. This decision tree visualizes how things like your budget, technical comfort level, and need for analytics all play a role in that choice.

As you can see, there's no single "best" platform. The right one for you depends entirely on your resources and what you're trying to achieve. A small team might need something incredibly user-friendly, whereas a large enterprise will demand deep analytics and integrations.
To help you connect these dots, here's a quick reference table I use to map interactive elements to specific goals.
Matching Interactive Elements to Your Goals
| Interactive Element | Primary Goal | Best For (Example Scenario) |
|---|---|---|
| Hotspots & Overlays | Provide Context | Highlighting product features in a demo video without interrupting the narrative. |
| In-Video Forms | Lead Generation | Capturing an email address after a valuable webinar in exchange for a downloadable checklist. |
| Quizzes | Education & Assessment | Testing knowledge retention at the end of a corporate training module. |
| Polls & Surveys | Audience Engagement | Asking viewers to vote on the next topic you should cover to make them feel involved. |
| Branching Scenarios | Personalization | Creating a "choose your own adventure" sales video that lets prospects explore the solutions most relevant to their pain points. |
| Clickable CTAs | Drive Conversions | Placing a "Shop Now" button directly in a video showcasing a new clothing line. |
This table is a great starting point, but always remember to think from your viewer's perspective.
Match the Complexity to Your Audience's Mindset
The complexity of your interactions should feel right for the person watching. A busy executive watching a B2B product demo probably doesn't have the patience for a long, game-like scenario. They want quick, direct answers.
The goal is to make the interaction feel helpful, not like homework. Every click should reduce friction and bring the viewer closer to their "aha" moment, amplifying your message instead of distracting from it.
Let's break this down with a few practical scenarios:
-
To Educate and Train: This is the perfect place for branching scenarios and quizzes. Letting viewers see the consequences of their decisions is a powerful way to improve information retention. It’s active learning, not passive viewing.
-
To Generate Leads: Stick with concise in-video forms. Ask for the bare minimum, like just an email, in exchange for something genuinely useful like a guide or a personalized report. The lower the friction, the higher the completion rate.
-
To Drive Sales: Use clickable hotspots directly on your products. These can link right to a product page or even an "Add to Cart" function, dramatically shortening the path from discovery to purchase.
By being thoughtful and strategic with each element, your interactive video becomes more than just a cool piece of content. It becomes a powerful tool that guides viewers, delivers value, and achieves your business goals.
Filming and Editing for Interactivity

With a solid blueprint in hand, it’s time to roll the cameras. Shooting for an interactive project feels a bit different than your typical video shoot. You're not just capturing a single, linear story. Instead, think of it as filming a library of scenes that need to connect perfectly, no matter which path a viewer takes.
Consistency is everything here. You have to maintain the exact same lighting, camera angles, and audio levels for all the different video clips that branch off from one decision point. Even a subtle change can jolt the viewer out of the experience and make the whole thing feel clunky.
Shooting for Seamless Transitions
I like to think of each interaction point as a "hub." For every choice you offer at that hub, you need to shoot a matching video segment. A classic rookie mistake is filming these alternate paths on different days or after tweaking the setup.
The trick is to shoot all the clips tied to a single decision point back-to-back. If your video asks, "Which feature do you want to explore?" and the options are A, B, and C, film the actor's lines for all three responses right then and there. It's a small bit of discipline that makes the transitions feel completely natural.
Here's another tip from the trenches: use a "neutral pause." After a character asks a question, have them hold their position and expression for a few extra seconds. This gives you clean, usable footage for adding clickable overlays later in editing, ensuring they don't awkwardly cover up dialogue or action.
My biggest breakthrough in creating interactive video was realizing that I'm not just a filmmaker; I'm a UX designer. Every shot, cut, and transition has to be planned around the user's click. The goal is to make the technology feel invisible.
Bringing Your Blueprint to Life in Post-Production
Now for the fun part. This is where you actually build the experience and your vision comes together. Using an interactive video platform like VideoQi, you’ll upload your footage and start stitching together the journey. It's more than just editing; you're essentially programming the logic that drives the whole thing.
In this phase, your main tasks will be:
- Adding Overlays: This involves placing your clickable hotspots, buttons, and forms directly onto the video canvas. Make sure they stand out visually and are large enough to be easily tapped on any device.
- Programming Branching Logic: You'll link each button or hotspot to the correct video clip. Your pre-production flowchart is your absolute best friend here.
- Configuring Timelines: You decide the exact moment each interaction appears and disappears. You want them to pop up at the most logical and impactful times, not just randomly.
This kind of hands-on, custom experience is becoming a huge priority for businesses, and it's fueling some serious market growth. The global interactive video software market was valued at around $5.1 billion in 2023 and is on track to hit $15.4 billion by 2032. This incredible growth is all about the demand for the personalized content that these tools make possible. If you're a numbers person, you can read more about the research behind these interactive video market trends to see where things are headed.
At the end of the day, your goal is to build something that feels intuitive. If a viewer has to wonder where to click or what to do next, their engagement is already dropping. By combining thoughtful filming with precise post-production, you can create a final video that's polished, professional, and works like a charm.
Measuring and Improving Your Video Performance

Hitting "publish" on your interactive video isn't the finish line. It’s actually the starting gun for the most revealing part of the process. Once your video is live, the real work shifts from creation to analysis. This is where you find out what's truly working and turn your content into a serious business intelligence tool.
First things first, you need to get your video in front of people. That means optimizing your embed code and placing it on high-traffic, relevant pages on your site. You have to make sure it looks and works great everywhere, from a big desktop monitor to a small phone screen. A clunky player will kill engagement before your first interactive element even appears.
Digging into Interactive Analytics
Standard video stats like view counts and watch time are a decent start. They tell you if people watched. But interactive analytics tell you how they watched and what they cared about. That’s where the gold is. A platform like VideoQi gives you a dashboard that acts as a direct window into your viewer’s brain.
You can finally get concrete answers to the questions that matter:
- Hotspot Engagement: Which on-screen elements are people actually clicking? This tells you exactly which products, features, or talking points are grabbing their attention.
- Path Completion Rates: You built multiple journeys into your video. Which ones are viewers actually following all the way through? A high drop-off rate on one path is a huge red flag that something is confusing or uninteresting.
- In-Video Form Conversions: What’s the conversion rate on your lead forms or demo sign-ups? This is a direct, hard-line measure of your video's ROI.
This level of detail takes you out of the realm of guesswork. You can pinpoint the exact moments your story connects and where it falls flat.
When I first saw the path analysis for one of our interactive demos, it was a major "aha" moment. We discovered that 70% of viewers were clicking a path we’d considered a secondary feature, revealing a huge gap in our understanding of customer priorities.
Turning Data into Actionable Improvements
The data you collect shouldn't just collect dust in a dashboard. It's fuel for a cycle of continuous improvement. If a hotspot isn’t getting clicks, maybe the call-to-action is weak or it's just not visible enough. If a specific branch has people bailing, it's time to re-watch that segment with a critical eye and figure out why. To dig into this further, check out our guide on essential content performance metrics.
This iterative process—test, measure, refine—is what elevates an interactive video from good to great. You can A/B test different calls to action, tweak your messaging based on the most popular paths, and constantly optimize the experience to drive better results.
This need for immersive, data-rich content is exploding. It’s not just for websites, either. The market for interactive video walls, for example, hit $18.33 billion in 2024 and is projected to reach an incredible $39.44 billion by 2030, driven by demand in retail and other industries. It’s a clear sign of where customer experiences are heading.
By actively measuring performance, you close the loop. You ensure that every video you make is smarter, sharper, and more effective than the last one.
Common Questions About Creating Interactive Video
When you first dip your toes into interactive video, a few questions always seem to pop up. It's totally normal to wonder about the right tools, the budget, and what you can do with the videos you've already spent time and money creating.
Let's cut through the noise and get you some straight answers. A lot of people think you need to be a coding wizard or have a Hollywood-sized budget, but that's a common misconception. The secret is starting with a solid grasp of your goals. That clarity will guide every other choice you make.
What Is the Best Software for Beginners?
If you're just starting out, the "best" software is whichever one gets you from idea to a finished video with the least amount of headache. Forget about platforms with a million features you'll never use. You need something that feels intuitive right from the get-go.
Look for a tool with a drag-and-drop editor and ready-to-go templates for things like quizzes or polls. Your top priorities should be:
- A clean, simple interface that doesn't overwhelm you.
- Basic, easy-to-understand analytics so you can see what people are actually clicking on.
- A responsive player that looks great on a phone, because that’s where many people will be watching.
This is exactly why we built VideoQi. It’s designed to help you create some seriously impressive interactive experiences without ever needing to look at a line of code.
How Much More Does Interactive Video Cost to Produce?
It’s true, adding interactivity can increase your production costs compared to a standard video, but it doesn't have to be a budget-killer. The cost is tied directly to how complex your project is.
A simple video with a few pop-up info boxes and a contact form at the end is going to be leagues cheaper than a massive choose-your-own-adventure story with dozens of different video clips.
The main things that will affect your budget are:
- Production Time: If you're shooting multiple endings or branching paths, you'll need more time on set.
- Editing Complexity: Weaving all those different paths together in post-production takes a skilled editor more time.
- Platform Subscription: Most interactive video platforms operate on a monthly or annual subscription model.
My advice? Start small. You'd be surprised how much impact a single, well-placed interaction can have. It’s often more effective than a dozen that are just thrown in for the sake of it.
Can I Add Interactive Elements to My Existing Videos?
Yes, and you absolutely should! This is probably the smartest and fastest way to get started. You can give your entire back catalog of videos a second life by adding interactive layers right on top of them.
I've seen clients take a standard product demo they filmed a year ago, add a single "Book a Meeting" hotspot, and watch their conversion rates jump almost overnight. No reshoots, no new scripts—just a simple, powerful addition.
Adding things like clickable buttons, information pop-ups, and email capture forms to your existing videos is incredibly easy. The only real limitation is that you can't create branching narratives, since you don't have the alternate footage for different paths. But for testing the interactive waters and getting a quick win, this is the way to go.
Ready to turn your passive viewers into active customers? With VideoQi, you can add clickable hotspots, personalized paths, and powerful analytics to any video in minutes. Start creating your first interactive video today.


